MERILでは「WEBフォントの設定」「フォントサイズの設定」を簡単に変更可能です。
デフォルトは推奨設定になっています。ブログのデザインに合わせて変更してみてください。
Clik here to view.

安倍さん
特にこだわりがなければ、変更する必要はありません。
「フォント」の設定方法
「フォント」の設定方法は以下の通りです。
- 「外観」→「カスタマイズ」
- 「[Meril設定]基本設定」を選択
- WEBフォントの設定
- 基本フォントサイズの設定
1.「外観」→「カスタマイズ」
ダッシュボード(最初の画面)左の「外観」→「カスタマイズ」を選択してください。
Clik here to view.

2.「[Meril設定]基本設定」を選択
画面左の「[Meril設定]基本設定」を選択しましょう。
Clik here to view.
![[Meril設定]基本設定](http://meril-theme.com/wp-content/uploads/2022/01/%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%BC%E3%83%B3%E3%82%B7%E3%83%A7%E3%83%83%E3%83%88-2022-01-05-15.24.37.png)
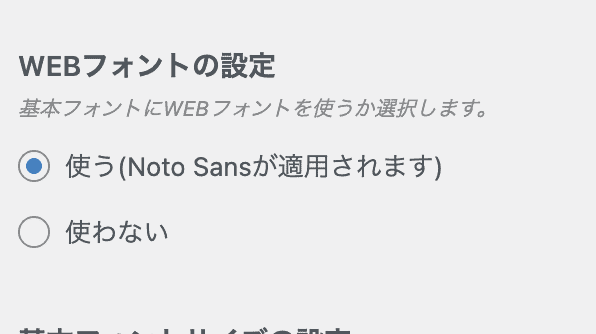
3.WEBフォントの設定
「WEBフォントの設定」では、基本フォントにWEBフォントを使うか選択します。デフォルトの設定は「使う(Noto Sansが適用されます)」です。
Clik here to view.

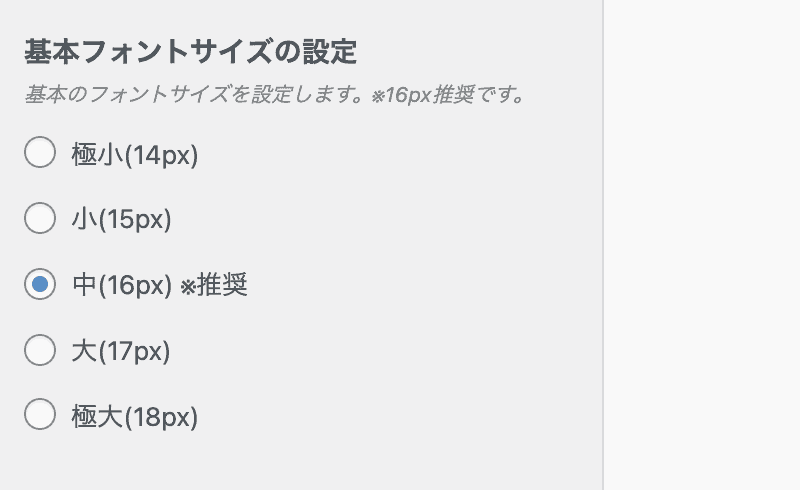
4.基本フォントサイズの設定
フォントサイズは5種類から選べます。
Clik here to view.

極小(14px)
小(15px)
中(16px)
大(17px)
極大(18px)
Clik here to view.

安倍さん
推奨は「中(16px)です。

